文字なし(null)を指定する
文字なし(null)は以下のように表現する。
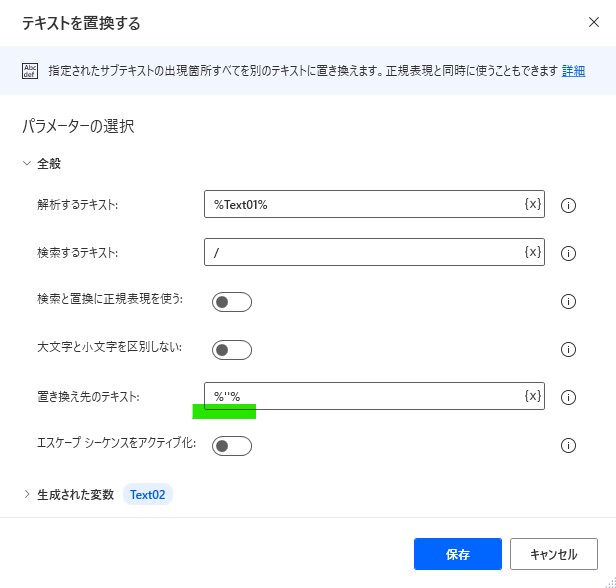
%''%
テキスト中に改行やスペースなどの特殊文字があり、後続処理に使うためにそれを削除したい場合などに使える。以下はテキスト中のすべての「/」を削除する例。文字なし(null)なので「置き換え先のテキスト」の入力ボックスに何も入れなければいいのかなと一度は考えるがエラーとなって動かないのでこれを入力する。

日付と時刻を取得する2つの方法
「現在の日時を取得します」というアクションで文字通りそれを実行した日付と時刻が取得できる。
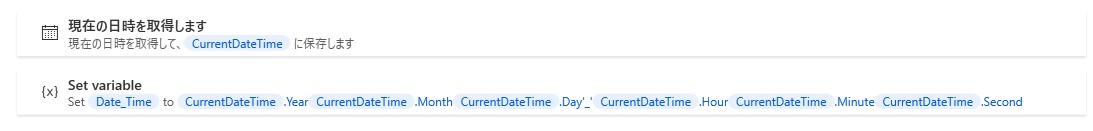
「現在の日時を取得します」アクション


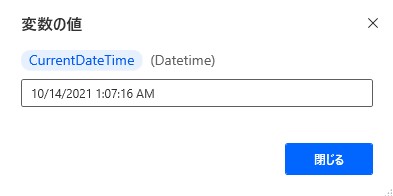
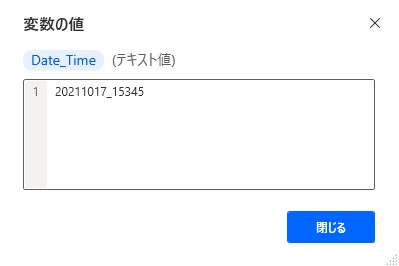
「現在の日時を取得します」の実行結果

「現在の日時を取得します」の出力結果には区切り文字が3種類(/と:とスペース)でAM/PMの表現が含まれる。さらに月/日/年というなんともアメリカンな年月日の順番である。ヤード・ポンド・月/日/年。
CurrentDateTmeに付随する変数の値を使う
この取得した変数CurrentDateTimeそのままの形式だとかなり扱いづらい。一方で、CurrentDateTimeに付随する形で年・月・日・時刻・曜日等を個別に格納した変数が同時に生成されており、CurrentDateTime自体ではなく主にこれら個別の値をつかって必要な形に加工して使えそうである。



CurrentDateTime.Secondには現在の時刻の秒の値が入っている。上記画面の処理を実行した時刻は15時34分05秒。時分秒は6ケタの「153405」がほしい値であったが実際は「15345」であった。CurrentDateTime.Secondに05ではなくて5が格納されているためだ。おそらく月・日・時・分も1ケタの数値は同様に1ケタで格納される仕様と思われる。アクションのひとつ「テキストをパディング」により2ケタになるように0で埋めることもできるが、CurrentDateTime.Second、CurrentDateTime.Minuteなどなど月・日・時・分・秒のすべてに「テキストをパディング」するとフロー上のアクションが5行以上にもなり見た目が冗長となる。もう少しアクション数をすくなくする方法はないだろうか。
DOSコマンドで日時を取得する
そこでアクション数を少なくするためDOSコマンドを使ってみる。dateコマンドとtimeコマンドで日時を取得する。
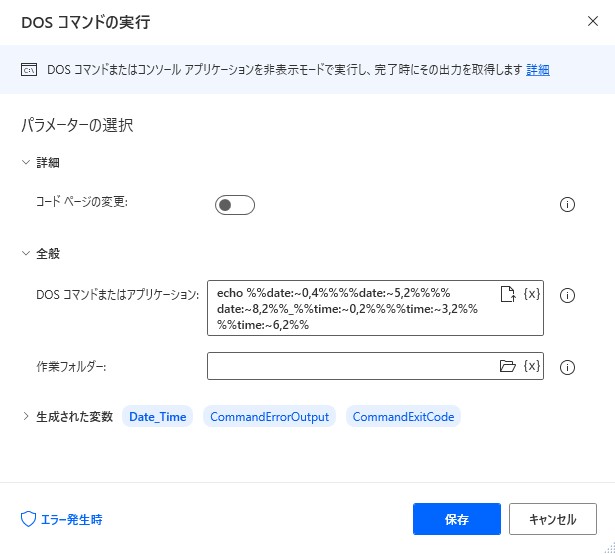
DOSコマンドで日時を取得するフローの例

以下のコマンドを入力する
echo %%date:~0,4%%%%date:~5,2%%%%date:~8,2%%_%%time:~0,2%%%%time:~3,2%%%%time:~6,2%%
「%」はPower Automate Desktopでは変数の始まりや終わりを表す特別な文字なのでそのまま入力はできない。エスケープして「%%」と入力すると、DOSコマンドの「%」と認識してもらえる。

スペースを0に置換する
timeコマンドでは時間のひとけた目が0である場合(=午前0時から午前9時の場合)にスペースが出力されてしまうのでこれを0に置換する。

最後に仕上げでトリミングをし日付と時刻をアンダースコアで区切ったこんな形式

アクション数が少なくなり再利用もしやすくなってよかった。
Webサイト上の目的物をクリックする3つの方法
Webサイト上の目的物をクリックする方法が複数ある。ここでは以下の3つの方法を確認してみたい。
1. Webオートメーション
2. UIオートメーション
3. ブラウザーで検索
1. Webオートメーション
うまいことWebサイト上の要素をセレクターで特定できれば一番確実な方法である。Webブラウザーインスタンスを取得できていればブラウザーがバックグラウンドであっても動く。Webサイト上の目的物が画面上に表示されていなくてもよく、スクロールして画面上に表示していなくても動く。そのため、Webサイトのデザインやサイト上部の注意書きとかコメントとかが想定よりも多くて、目的物が画面の外に出てしまっていてもOK。確実にボタンを押す等のアクションがとれる強力な方法である。
Webオートメーションのイメージ。事前にブラウザーインスタンス取得が必要。

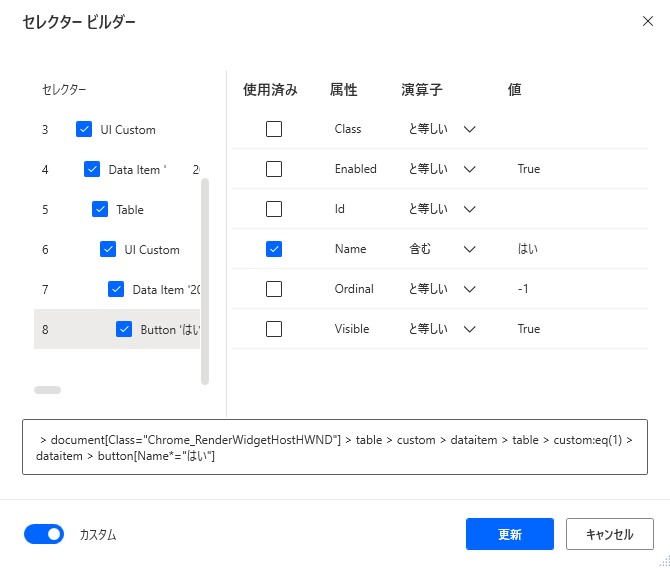
Webオートメーションのセレクターのイメージ。確実に特定ができるよう、目的のWebサイトのソースを分析する必要があるので場合によりとても疲れる。

2. UIオートメーション
UIオートメーションでもWebオートメーションと同じくWebサイト上の要素をセレクターで特定できていればボタンなどを押すことができる。Webオートメーションと違って画面上に目的物が表示されていないと動かないので、UIオートメーションを実行する前に確実にブラウザーをフォアグラウンドにし、目的物が画面に表示されているように工夫する必要がある。Webオートメーションによるテキストボックスへの入力等に反応しないサイトがまれにあり、そのようなときに代替として利用するものとなろう。そもそもUIオートメーションはブラウザーに限らず一般的にアプリケーションのウィンドウ上の要素を扱うためのものであるので、基本的にWebブラウザー上の操作はその專門の機能であるWebオートメーションを使うとよい。
UIオートメーションのイメージ。ブラウザーインスタンス取得は不要でシンプルに直接つくっていける。

UIオートメーションのセレクターのイメージ。Webオートメーションと同様に確実に特定ができるよう、目的のWebサイトのソースを分析する必要があるので作成者の身体に疲労が蓄積される場合がある。

3. ブラウザーで検索
最終手段。不安定なのでできれば避けたいのだが、どうしてもセレクターで特定できない場合や、Webページが頻繁に変更される等でセレクターでの特定が面倒な場合がある。そんなときは人間がキーボードショートカットで実行することをそのままやってもらうしかない。すなわち、アクション「キーの送信」を使って以下のようにブラウザー上で検索してタブ等を押して目的物にたどり着きエンターを押す、をやってもらう。
- 検索ボックスを表示するために「{Control}({F})」!
- 検索キーワードを送信!
- 検索ボックスを閉じるために「{Escape}」!
- 見つかったテキストの場所からいつもタブ3つめにあるから「{Tab}{Tab}{Tab}」!
- ボタンをクリックするために「{Return}」!
サイト上のデザインの変更にとても弱く、誤って意図しない画面を表示してしまうと意図せずタブタブタブエンターが送られておかしなことになったりと不安定である。一方でメリットがいくつかある。フロー上の見た目がわかりやすいこと、セレクターを精緻に考えなくてよいこと。サイズが小さいこと。UI要素を検索しにいかないので爆速であること。さらに、ブラウザーの検索では半角英字で検索しても全角英字のテキストを検索してくれる(逆もOK)ので便利なことがある。セレクターによるHTML上の要素の検索では厳密に全角なら全角でないと検知してくれないので、あいまいに検索してくれるブラウザー検索のほうが優れている場面がある。
ブラウザー検索のイメージ。実行したいことが見えやすい気がする。単純にキーを送信しているだけなので、実行中に他の画面に触ったり不意に別アプリがフォアグラウンドになったりするとすぐにフローが不整合をおこす

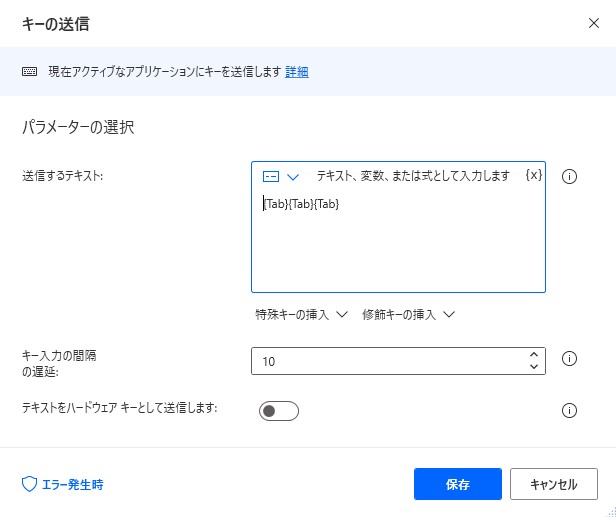
キーの送信の中身のイメージ。キーボードのショートカット等をそのまま入れて再現できる。PC上のほとんどの操作は実現できるがやはり脆弱性は否めない

Webサイトを見ている側はそのWebサイトを管理しておらず当然コントロールできないので見ている側が情報発信側の更新に合わせていくしかない。フローを作成する上では更新のすくないサイトから情報取得するなどの方針も合わせて考慮するとよい。